课程目标
1、了解软件工程各环节及其重要支撑理论。 2、掌握流程图、测试用例的设计与编写。 3、掌握典型SpringBoot Web项目的开发与测试。 4、理解Session、AOP、IOC、Injection、Interceptor、Filter概念出现的背景及其应用。 5、理解软件生产环境、了解基于虚拟化技术的软件部署维护实施方法。
Day1(2024年8月26日)
一、教学目标: 了解软件工程的概念;掌握需求开发建模工具;掌握SpringBoot环境的配置
二、教学内容: 1、软件工程各环节及其重要支撑理论。 2、金融系统软件需求说明书的内容、各章节间的逻辑关联。 3、流程图工具StarUML使用,并绘制信令解析流程图。 4、配置基于IDEA的基本SpringBoot开发环境。
三、提交/检查学生完成内容: 1、信令解析流程图。 2、运行基于IDEA的基本SpringBoot开发环境(待明日继续完成完善)。
Day2/3(2024年8月27日-2024年8月28日)
一、教学目标: 设计Web系统创建用户/登录验证后台子功能
二、教学内容: 1、设计数据库用户表 2、设计创建用户后台模块 3、设计登录验证后台模块 4、绘制创建用户/登录验证UML流程图 5、设计创建用户/登录验证测试用例并完成测试
三、提交/检查学生完成内容: 1、设计创建用户/登录验证后台模块。 2、绘制创建用户/登录验证UML流程图。 3、设计创建用户/登录验证测试用例并完成测试。
Day4(2024年8月29日)
一、教学目标: 配置SpringBoot Web项目,并设计登录/用户注册页面并连接后台逻辑。
二、教学内容: 1、配置SpringBoot Web项目 2、thymeleaf页面模板技术 3、设计登录页面 4、设计用户注册页面 5、编写测试用例并完成测试
三、提交/检查学生完成内容: 1、带登录/用户注册功能的SpringBoot Web项目。
Day5/6(2024年8月30日-2024年9月2日)
一、教学目标: 理解并掌握AOP、IOC、Injection、Interceptor、Filter的应用。
二、教学内容: 1、增加请求控制逻辑
三、提交/检查学生完成内容: 1、带请求控制逻辑的SpringBoot Web项目。
Day7/8(2024年9月3日-2024年9月4日)
一、教学目标: 理解并掌握Session原理及其编程实现。
二、教学内容: 1、增加Session控制逻辑
三、提交/检查学生完成内容: 1、带Session控制逻辑的SpringBoot Web项目。
Day9/10(2024年9月5日-2024年9月6日)
一、教学目标: 了解软件运行环境、云计算概念。
二、教学内容: 1、程序打包并部署到虚拟机的容器中
三、提交/检查学生完成内容: 1、程序打包与部署运行成果。
课程目标
1、了解软件工程各环节及其重要支撑理论。 2、掌握流程图、测试用例的设计与编写。 3、掌握典型SpringBoot Web项目的开发与测试。 4、理解Session、AOP、IOC、Injection、Interceptor、Filter概念出现的背景及其应用。 5、理解软件生产环境、了解基于虚拟化技术的软件部署维护实施方法。
Day1(2024年8月26日)
一、教学目标: 了解软件工程的概念;掌握需求开发建模工具;掌握SpringBoot环境的配置
二、教学内容: 1、软件工程各环节及其重要支撑理论。 2、金融系统软件需求说明书的内容、各章节间的逻辑关联。 3、流程图工具StarUML使用,并绘制信令解析流程图。 4、配置基于IDEA的基本SpringBoot开发环境。
三、提交/检查学生完成内容: 1、信令解析流程图。 2、运行基于IDEA的基本SpringBoot开发环境(待明日继续完成完善)。
Day2/3(2024年8月27日-2024年8月28日)
一、教学目标: 设计Web系统创建用户/登录验证后台子功能
二、教学内容: 1、设计数据库用户表 2、设计创建用户后台模块 3、设计登录验证后台模块 4、绘制创建用户/登录验证UML流程图 5、设计创建用户/登录验证测试用例并完成测试
三、提交/检查学生完成内容: 1、设计创建用户/登录验证后台模块。 2、绘制创建用户/登录验证UML流程图。 3、设计创建用户/登录验证测试用例并完成测试。
Day4(2024年8月29日)
一、教学目标: 配置SpringBoot Web项目,并设计登录/用户注册页面并连接后台逻辑。
二、教学内容: 1、配置SpringBoot Web项目 2、thymeleaf页面模板技术 3、设计登录页面 4、设计用户注册页面 5、编写测试用例并完成测试
三、提交/检查学生完成内容: 1、带登录/用户注册功能的SpringBoot Web项目。
Day5/6(2024年8月30日-2024年9月2日)
一、教学目标: 理解并掌握AOP、IOC、Injection、Interceptor、Filter的应用。
二、教学内容: 1、增加请求控制逻辑
三、提交/检查学生完成内容: 1、带请求控制逻辑的SpringBoot Web项目。
Day7/8(2024年9月3日-2024年9月4日)
一、教学目标: 理解并掌握Session原理及其编程实现。
二、教学内容: 1、增加Session控制逻辑
三、提交/检查学生完成内容: 1、带Session控制逻辑的SpringBoot Web项目。
Day9/10(2024年9月5日-2024年9月6日)
一、教学目标: 了解软件运行环境、云计算概念。
二、教学内容: 1、程序打包并部署到虚拟机的容器中
三、提交/检查学生完成内容: 1、程序打包与部署运行成果。
课程目标
1、了解软件工程各环节及其重要支撑理论。 2、掌握流程图、测试用例的设计与编写。 3、掌握典型SpringBoot Web项目的开发与测试。 4、理解Session、AOP、IOC、Injection、Interceptor、Filter概念出现的背景及其应用。 5、理解软件生产环境、了解基于虚拟化技术的软件部署维护实施方法。
Day1(2024年8月26日)
一、教学目标: 了解软件工程的概念;掌握需求开发建模工具;掌握SpringBoot环境的配置
二、教学内容: 1、软件工程各环节及其重要支撑理论。 2、金融系统软件需求说明书的内容、各章节间的逻辑关联。 3、流程图工具StarUML使用,并绘制信令解析流程图。 4、配置基于IDEA的基本SpringBoot开发环境。
三、提交/检查学生完成内容: 1、信令解析流程图。 2、运行基于IDEA的基本SpringBoot开发环境(待明日继续完成完善)。
Day2/3(2024年8月27日-2024年8月28日)
一、教学目标: 设计Web系统创建用户/登录验证后台子功能
二、教学内容: 1、设计数据库用户表 2、设计创建用户后台模块 3、设计登录验证后台模块 4、绘制创建用户/登录验证UML流程图 5、设计创建用户/登录验证测试用例并完成测试
三、提交/检查学生完成内容: 1、设计创建用户/登录验证后台模块。 2、绘制创建用户/登录验证UML流程图。 3、设计创建用户/登录验证测试用例并完成测试。
Day4(2024年8月29日)
一、教学目标: 配置SpringBoot Web项目,并设计登录/用户注册页面并连接后台逻辑。
二、教学内容: 1、配置SpringBoot Web项目 2、thymeleaf页面模板技术 3、设计登录页面 4、设计用户注册页面 5、编写测试用例并完成测试
三、提交/检查学生完成内容: 1、带登录/用户注册功能的SpringBoot Web项目。
Day5/6(2024年8月30日-2024年9月2日)
一、教学目标: 理解并掌握AOP、IOC、Injection、Interceptor、Filter的应用。
二、教学内容: 1、增加请求控制逻辑
三、提交/检查学生完成内容: 1、带请求控制逻辑的SpringBoot Web项目。
Day7/8(2024年9月3日-2024年9月4日)
一、教学目标: 理解并掌握Session原理及其编程实现。
二、教学内容: 1、增加Session控制逻辑
三、提交/检查学生完成内容: 1、带Session控制逻辑的SpringBoot Web项目。
Day9/10(2024年9月5日-2024年9月6日)
一、教学目标: 了解软件运行环境、云计算概念。
二、教学内容: 1、程序打包并部署到虚拟机的容器中
三、提交/检查学生完成内容: 1、程序打包与部署运行成果。
一、课程目标
1、理解商业软件项目的开发流程、各个环节设定的岗位、这些岗位之间的联系与区别、以及这些岗位的专业技能要求。
2、掌握需求分析的基本技巧及边界把控。
3、掌握实施技术路径选择方法,理解架构设计的重要作用。
4、理解测试方法论,掌握基本测试技巧。
5、理解软件生产环境与基于虚拟化技术的软件部署维护实施方法。
二、实施项目选择
1、每名同学选用自己的毕业论文作为专业实习的项目。
2、也可以选择开源前后台分离的Vue+SpringBoot项目作为基础框架,在此基础上自己拟定满足本课程要求的应用项目。
3、原则上所有同学的题目必须是不同的,以达到独立承担软件项目能力训练的课程目标。
三、教学进度安排
Week1
完成需求分析和技术选型。
Week2
软件开发、开发测试、部署、线上测试。
Week3
软件开发、开发测试、部署、线上测试。
Week4
撰写实习报告、答辩。
四、专业实习报告格式与要求
(这里的格式与要求完全适用于软件开发类项目、个别同学的非传统软件开发类项目单独要求)。
第一章 项目背景
第一节 应用需求
第二节 同类软件调研分析
第三节 相关论文调研总结
第二章 需求分析与实现技术选型
第一节 总体业务流程
需要有业务流程图、业务应用场景的文字描述
第二节 业务需求1
需要有业务流程图、业务应用场景的文字描述
第n节 业务需求n
需要有业务流程图、业务应用场景的文字描述
第n+1节 原型设计
包含原型设计工具选择、对应于也业务功能的原型界面
原型设计原则1(这里的内容不要copy到文档中)
设计原型时所有数据使用自定义的数据生成静态网页、不需要考虑和后台真实数据连接,举例说明。
举例一、假定我们的系统有两类用户,一类用户为管理员、另一类为普通用户,两类用户登录系统后所呈现的页面是不同的,那么:
1、我们设计两个网页:一个网页上直接写上某个假定的管理员用户名和密码,另一个网页直接写上某个假定的普通用户的用户名和密码。
2、分别点击这两个页面上的登录按钮,将分别跳转到对应的系统页面。
举例二、假定我们需要展示某个用户的订单列表,那么:
我们设计相应页面,在这个页面上静态的写上多条订单数据即可,这些数据是事先“编”出来的、而不是从数据库查询出来的。
原型设计原则2(这里的内容不要copy到文档中)
原型中页面基本上不能在后续的开发中复用,因为原型通常是需求开发人员交流的工具,所以在原型设计阶段考虑的是快速的画出界面而不是页面代码的复用。
第n+2节 实现技术选型
包含数据库、开发语言、IDE、前后端应用框架(如SpringBoot等)、测试方法、部署方案。
技术选型方案1:后端框架使用SpringBoot,使用IDEA作为IDE;数据库选用Mysql;前端框架使用Vue;分模块单元测试+集成测试;部署在Linux(Ubuntu)虚拟机中。
技术选型方案2:后端框架使用SpringBoot,使用IDEA作为IDE;数据库选用Mysql;前端框架使用Thymeleaf作为模板引擎+Jquery;分模块单元测试+集成测试;部署在Linux(Ubuntu)虚拟机中。
此外,所有学生必须根据课堂要求选择数据库、JDK、IDE、前后端应用框架的指定版本。
第三章 软件开发
根据学生的学业情况,软件开发环节采用根据构思先开发测试、待测试完成后再写设计方案、最后再根据设计方案修订软件的方式进行。
整个系统分为多个模块,如类电商的web系统中需要用户管理模块、订单管理模块、商品管理模块等。
第一节 模块1
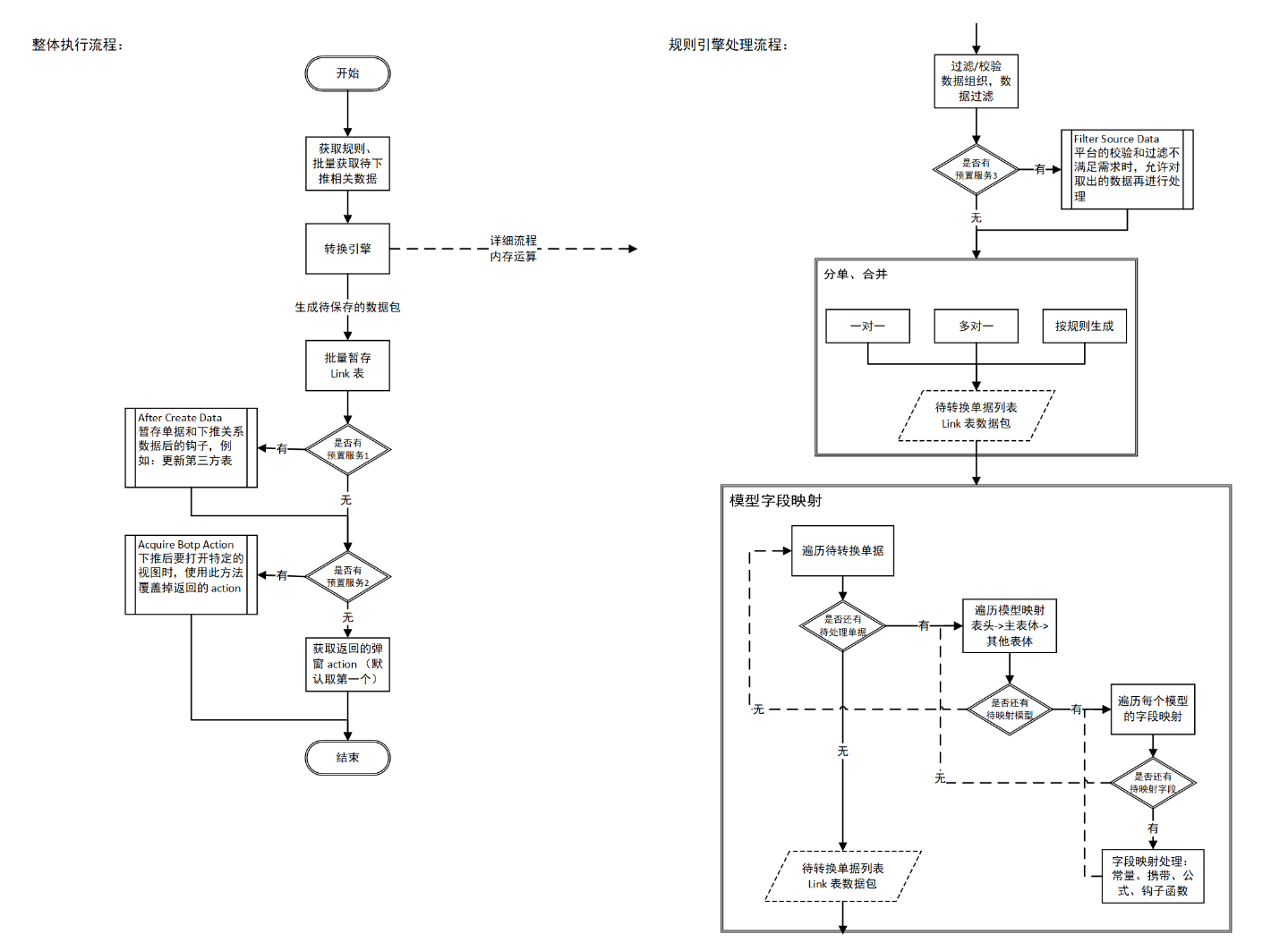
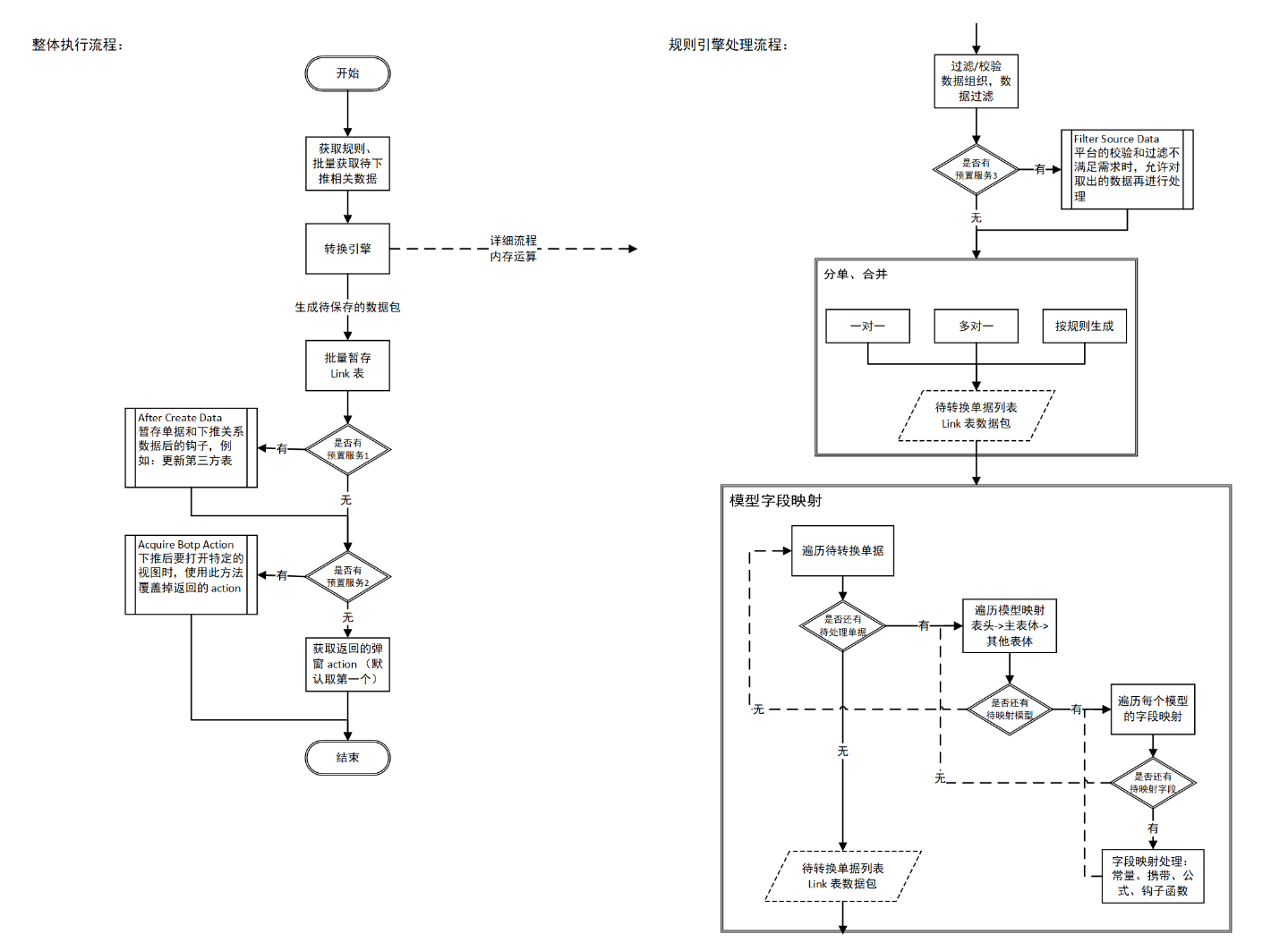
1. 程序流程
包含文字描述和流程图,其中流程图类似下图,

2. 实现类、关键方法说明
为实现模块1的功能,需要设计哪几个类、以及类名称,关键方法完成的功能说明。
3. 数据库表设计
需要绘制E-R图。
第n节 模块n
1. 程序流程
2. 实现类、关键方法说明
3. 数据库表设计
第四章 软件测试
本部分内容是单独成章的,但在实施过程中和软件开发同时进行的,其中线上测试是在软件部署实施之后进行的。
第一节 单元测试
1. 模块1
根据每个模块的程序流程图撰写测试用例,测试完成后要有结论。
n. 模块n
第二节 集成测试
根据总体业务流程测试软件的核心功能是否存在bug,需要有完备的测试用例。这里的测试用例是总体流程、和模块测试是有区别的。
第三节 线上测试
部署到服务器后进行的集成测试。
第五章 软件部署实施
(下里的内容不要copy到文档中)
以Linux(Ubuntu)虚拟机作为服务端,将开发完成的程序打jar包部署到虚拟机上,
Java项目:
mvn clean package -Dmaven.test.skip=true
NodeJS项目:
npm run build:prod
然后使用命令行启动整个web程序。
Java项目:
java -jar ***.jar --spring.datasource.password="***" --server.port=1090
其中--server.port是从命令行传递启动参数到web程序
NodeJS项目:
将NodeJS编译后的静态页面放到apache2服务器的主目录中(/var/www/html/)。
其中, 1、Linux(Ubuntu)虚拟机安装开发阶段相对应版本的JDK、nodejs、npm、redis。
2、需要将上述命令转换成后台运行模式。
第一节 服务器环境准备
以虚拟机代替物理服务器,
1、描述虚拟机的网络、CPU、内存设置。
2、虚拟机中安装软件及其版本。
第二节 部署
1、部署方法,包括程序打包、在Linux环境中运行的命令。
2、访问web页面的地址。
第三节 录制视频
将开发完成后的作品打包、上传、部署、线上测试的过程录制视频。
1、对于vue项目可以不部署到服务器端直接在IDEA运行。
2、其他非纯软件开发项目也必须有作品展示视频。
一、课程目标
1、理解商业软件项目的开发流程、各个环节设定的岗位、这些岗位之间的联系与区别、以及这些岗位的专业技能要求。
2、掌握需求分析的基本技巧及边界把控。
3、掌握实施技术路径选择方法,理解架构设计的重要作用。
4、理解测试方法论,掌握基本测试技巧。
5、理解软件生产环境与基于虚拟化技术的软件部署维护实施方法。
二、实施项目选择
1、每名同学选用自己的毕业论文作为专业实习的项目。
2、也可以选择开源前后台分离的Vue+SpringBoot项目作为基础框架,在此基础上自己拟定满足本课程要求的应用项目。
3、原则上所有同学的题目必须是不同的,以达到独立承担软件项目能力训练的课程目标。
三、教学进度安排
Week1
完成需求分析和技术选型。
Week2
软件开发、开发测试、部署、线上测试。
Week3
软件开发、开发测试、部署、线上测试。
Week4
撰写实习报告、答辩。
四、专业实习报告格式与要求
(这里的格式与要求完全适用于软件开发类项目、个别同学的非传统软件开发类项目单独要求)。
第一章 项目背景
第一节 应用需求
第二节 同类软件调研分析
第三节 相关论文调研总结
第二章 需求分析与实现技术选型
第一节 总体业务流程
需要有业务流程图、业务应用场景的文字描述
第二节 业务需求1
需要有业务流程图、业务应用场景的文字描述
第n节 业务需求n
需要有业务流程图、业务应用场景的文字描述
第n+1节 原型设计
包含原型设计工具选择、对应于也业务功能的原型界面
原型设计原则1(这里的内容不要copy到文档中)
设计原型时所有数据使用自定义的数据生成静态网页、不需要考虑和后台真实数据连接,举例说明。
举例一、假定我们的系统有两类用户,一类用户为管理员、另一类为普通用户,两类用户登录系统后所呈现的页面是不同的,那么:
1、我们设计两个网页:一个网页上直接写上某个假定的管理员用户名和密码,另一个网页直接写上某个假定的普通用户的用户名和密码。
2、分别点击这两个页面上的登录按钮,将分别跳转到对应的系统页面。
举例二、假定我们需要展示某个用户的订单列表,那么:
我们设计相应页面,在这个页面上静态的写上多条订单数据即可,这些数据是事先“编”出来的、而不是从数据库查询出来的。
原型设计原则2(这里的内容不要copy到文档中)
原型中页面基本上不能在后续的开发中复用,因为原型通常是需求开发人员交流的工具,所以在原型设计阶段考虑的是快速的画出界面而不是页面代码的复用。
第n+2节 实现技术选型
包含数据库、开发语言、IDE、前后端应用框架(如SpringBoot等)、测试方法、部署方案。
技术选型方案1:后端框架使用SpringBoot,使用IDEA作为IDE;数据库选用Mysql;前端框架使用Vue;分模块单元测试+集成测试;部署在Linux(Ubuntu)虚拟机中。
技术选型方案2:后端框架使用SpringBoot,使用IDEA作为IDE;数据库选用Mysql;前端框架使用Thymeleaf作为模板引擎+Jquery;分模块单元测试+集成测试;部署在Linux(Ubuntu)虚拟机中。
此外,所有学生必须根据课堂要求选择数据库、JDK、IDE、前后端应用框架的指定版本。
第三章 软件开发
根据学生的学业情况,软件开发环节采用根据构思先开发测试、待测试完成后再写设计方案、最后再根据设计方案修订软件的方式进行。
整个系统分为多个模块,如类电商的web系统中需要用户管理模块、订单管理模块、商品管理模块等。
第一节 模块1
1. 程序流程
包含文字描述和流程图,其中流程图类似下图,

2. 实现类、关键方法说明
为实现模块1的功能,需要设计哪几个类、以及类名称,关键方法完成的功能说明。
3. 数据库表设计
需要绘制E-R图。
第n节 模块n
1. 程序流程
2. 实现类、关键方法说明
3. 数据库表设计
第四章 软件测试
本部分内容是单独成章的,但在实施过程中和软件开发同时进行的,其中线上测试是在软件部署实施之后进行的。
第一节 单元测试
1. 模块1
根据每个模块的程序流程图撰写测试用例,测试完成后要有结论。
n. 模块n
第二节 集成测试
根据总体业务流程测试软件的核心功能是否存在bug,需要有完备的测试用例。这里的测试用例是总体流程、和模块测试是有区别的。
第三节 线上测试
部署到服务器后进行的集成测试。
第五章 软件部署实施
(下里的内容不要copy到文档中)
以Linux(Ubuntu)虚拟机作为服务端,将开发完成的程序打jar包部署到虚拟机上,
Java项目:
mvn clean package -Dmaven.test.skip=true
NodeJS项目:
npm run build:prod
然后使用命令行启动整个web程序。
Java项目:
java -jar ***.jar --spring.datasource.password="***" --server.port=1090
其中--server.port是从命令行传递启动参数到web程序
NodeJS项目:
将NodeJS编译后的静态页面放到apache2服务器的主目录中(/var/www/html/)。
其中, 1、Linux(Ubuntu)虚拟机安装开发阶段相对应版本的JDK、nodejs、npm、redis。
2、需要将上述命令转换成后台运行模式。
第一节 服务器环境准备
以虚拟机代替物理服务器,
1、描述虚拟机的网络、CPU、内存设置。
2、虚拟机中安装软件及其版本。
第二节 部署
1、部署方法,包括程序打包、在Linux环境中运行的命令。
2、访问web页面的地址。
第三节 录制视频
将开发完成后的作品打包、上传、部署、线上测试的过程录制视频。
1、对于vue项目可以不部署到服务器端直接在IDEA运行。
2、其他非纯软件开发项目也必须有作品展示视频。
学苑网课中心
松鼠学苑发展历程

主营业务

She教研解决方案
1、远端浏览器,从Google、GitHub、Maven等获取技术资源不再有羁绊。
2、基于Devfile的、一键式、无差别构建,基于账号的隔离独享环境,基于浏览器的全新开发模式,让你和你的 小伙伴的软件工程环境精准的一致,而且能随心所欲的创建一个新的属于你的环境。
3、全系列、分步骤镜像,让你的大数据能够从任一成功阶段继续,从裸Linux到Zookeeper、Hadoop、Tez、 Hive、Spark、Oozie、HBase,到Kafka、Flink、Ambari,All in One的Jupyter,最新版本的TensorFlow, 使用你擅长的任一语言,Python、Java、Scala、R、Julia。
4、无需任何配置,只要bind任一端口,你的应用便自动地expose出去,自动配置域名。
She平台架构

She是构建在docker/k8s之上、用于软件开发调试的大数据平台,平 台本身是架构在大数据集群之上的分布式系统,包括三层:计算资源管 理层、She核心调度层、应用层,应用层集合了所有课程环境,Devfile 和Workspace是其中两个核心概念:
1.Devfile是开展某项软件类开发任务所需环境的定义,那么将这个草稿 建设起来的就是Workspace,即Workspace是物理的、而Devfile是逻辑 的、是静态的:Workspace包括了物理上运行的各容器或物理机实体、端 口、命名等一干看得见摸得着的资源,所以Devfile定义了某个实训任务 的资源需求情况,如CPU、GPU、Memory、Disk等,而运行中的Work space的则实际占有了这些资源,因此,从这个意义上看,具体的实训 任务决定了She平台的硬件配置需求。
2.Devfile是She平台的预置环境,即其对应的Workspace中已经安装了 一系列版本号确定的工具,这些工具集的选择是根据这项开发任务的通 用需求而定的,是通用的;但是我们可以根据需要卸载、升级、安装相 应工具。
HFS三节点集群拓扑结构

为了降低实训成本,我们以三节点为例搭建HFS集群,但这个集群理论上可以水平扩展到10万点的规模。